¿Por Qué es Importante la Velocidad de un Sitio Web?
Hoy en día, los usuarios de internet no están acostumbrados a esperar. El tiempo de carga de tu sitio web se ha convertido en un factor crucial que puede atraer clientes a tu negocio o hacer que se vayan con tus competidores. Si tu sitio tarda más de 3 segundos en cargar, ¡corres el riesgo de perder hasta el 40% de tus clientes potenciales!
Pero no se trata solo de visitantes perdidos. La velocidad de carga de tu sitio web tiene un impacto directo en tu posicionamiento en buscadores como Google. Cuanto más rápido sea tu sitio, mayores serán las posibilidades de que aparezca en la primera página de resultados de búsqueda.
Aquí es donde entra Google PageSpeed Insights, una herramienta gratuita de Google que evalúa el rendimiento de tu sitio web. Analiza la velocidad de carga de tu sitio y te da recomendaciones claras para mejorar.
Revisa la Velocidad de tu Sitio Ahora
Solo necesitas unos minutos para saber qué tan rápido funciona tu sitio. Visita Google PageSpeed Insights, ingresa la URL de tu página web y obtén tu informe de rendimiento de forma gratuita. La herramienta te proporciona una puntuación entre 0 y 100 para las versiones móvil y de escritorio, junto con consejos para mejorar la velocidad.
¿Cómo Interpretar los Datos de Google PageSpeed Insights?
Puntuación de Rendimiento (Performance Score):
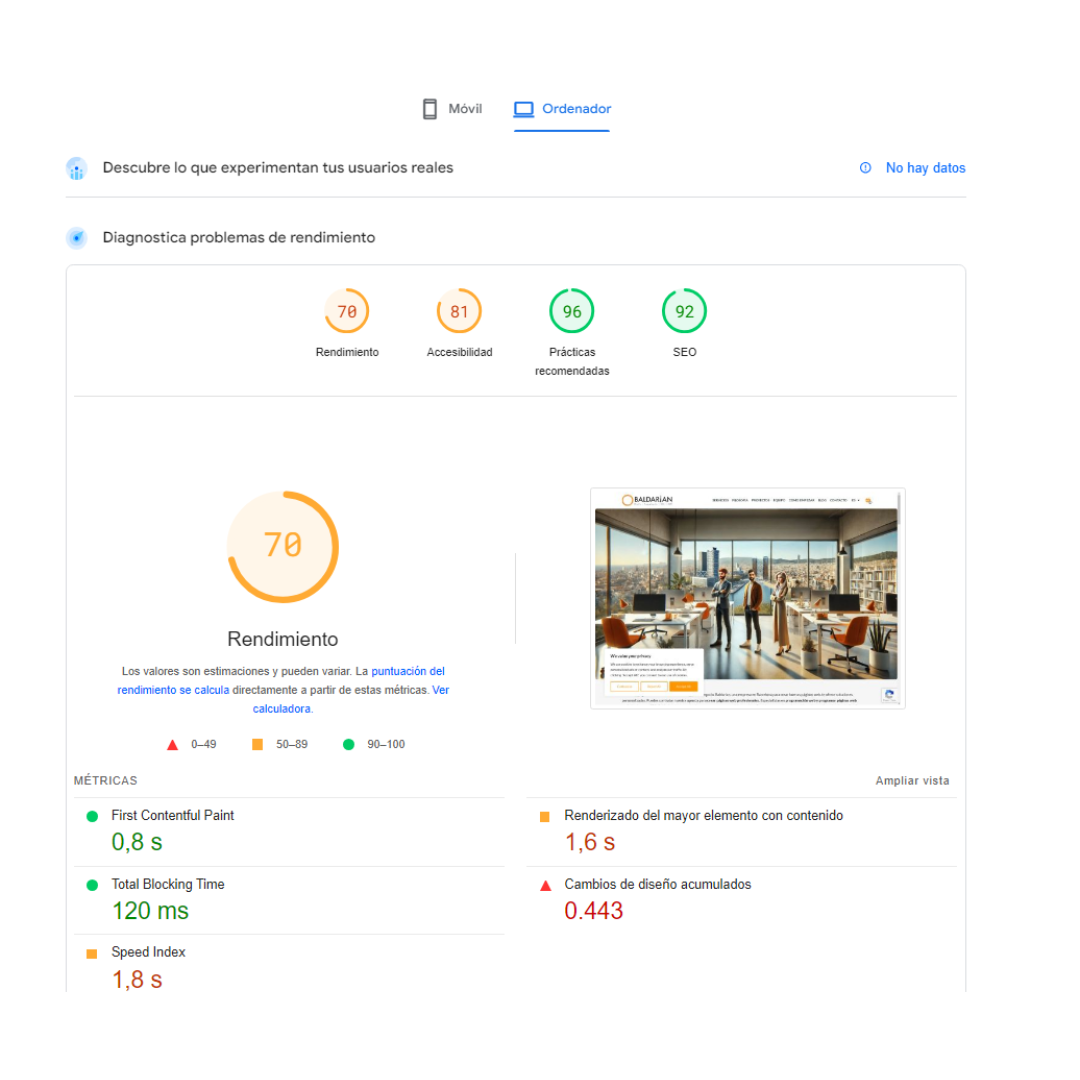
Después de ingresar la URL y realizar el análisis, verás una puntuación numérica (de 0 a 100) justo debajo de la barra de búsqueda. Esta puntuación refleja qué tan bien está optimizada tu página en términos de velocidad de carga y otros factores.
Métricas Clave de Velocidad:
Debajo de la puntuación de rendimiento encontrarás métricas clave relacionadas con la velocidad de carga:
- First Contentful Paint (FCP): Tiempo que tarda en mostrarse el primer elemento visible (texto o imagen).
- Largest Contentful Paint (LCP): Tiempo que tarda en cargarse el elemento visible más grande.
- Time to Interactive (TTI): Tiempo que tarda la página en ser completamente interactiva.
- Total Blocking Time (TBT): Tiempo total que la página está bloqueada antes de ser interactiva.
- Cumulative Layout Shift (CLS): Cuánto se mueven inesperadamente los elementos de la página mientras carga, afectando la experiencia del usuario.
Recomendaciones para Mejorar:
Más abajo verás un listado con sugerencias para mejorar la velocidad de tu sitio, como:
- Comprimir imágenes.
- Optimizar CSS y JavaScript.
- Habilitar el almacenamiento en caché.
Estas recomendaciones te ayudarán a mejorar tu puntuación general en PageSpeed Insights.
¿No estás Satisfecho con el Resultado? ¡Podemos Ayudarte!
Si la velocidad de tu sitio web deja mucho que desear, no te preocupes. Nuestro equipo de expertos puede:
- Instalar un plugin especializado para optimizar la velocidad de tu página.
- Analizar la velocidad de tu servidor y el tiempo de respuesta del sitio.
- Mejorar tus métricas para que tu sitio no solo cargue más rápido, sino que también se posicione mejor en Google.
¡Contáctanos hoy mismo y notarás la diferencia!
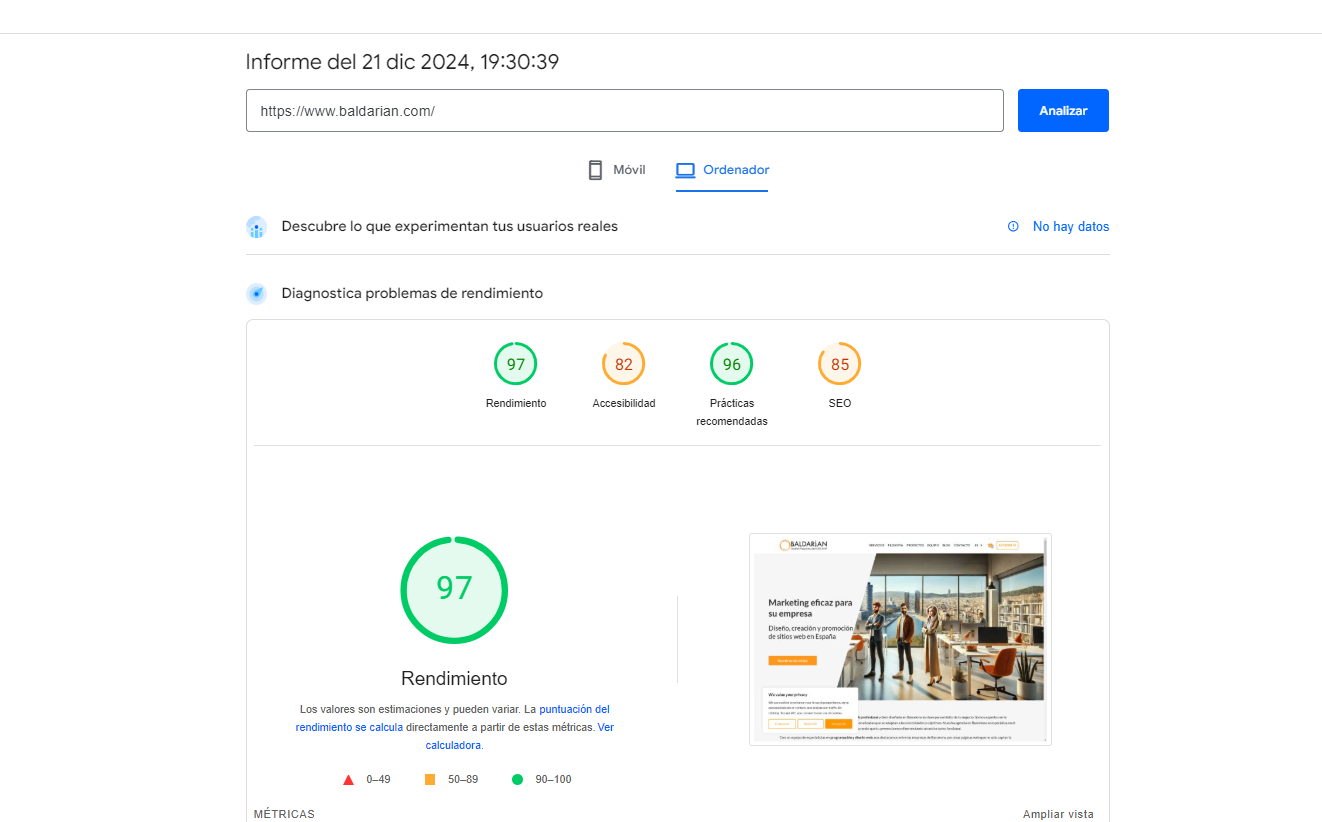
Resultados Visibles Después de Trabajar con Nosotros
Después de implementar las mejoras necesarias, verás un cambio real. La puntuación de Google PageSpeed Insights de tu sitio será mucho más alta, lo que atraerá más clientes y fortalecerá tu posición en el mercado.