Как мотивировать посетителей совершать целевые действия
Узнайте, как мотивировать целевых клиентов на совершение желаемых действий, таких как покупка или подписка.

Сегодня пользователи интернета не привыкли ждать. Время загрузки сайта становится решающим фактором, который может либо привлечь клиента к вашему бизнесу, либо заставить его уйти к конкурентам. Если ваш сайт загружается дольше 3 секунд, вы рискуете потерять до 40% потенциальных клиентов!
Но дело не только в потерянных пользователях. Скорость загрузки сайта напрямую влияет на ваш рейтинг в поисковых системах, таких как Google. Чем быстрее работает ваш сайт, тем больше шансов, что он появится на первой странице поиска. Это особенно важно для привлечения новых клиентов и увеличения продаж.
И здесь на помощь приходит Google PageSpeed Insights — бесплатный инструмент от Google, который помогает оценить производительность вашего сайта. Он анализирует, насколько быстро ваш сайт загружается, и выдает рекомендации, как это можно улучшить.
Потратьте всего пару минут, чтобы узнать, насколько быстро работает ваш сайт. Просто зайдите на Google PageSpeed Insights и введите адрес своего сайта. Это бесплатный сервис. Вы получите отчет, где будет указана оценка вашего сайта (от 0 до 100) для мобильных устройств и компьютеров, а также рекомендации по улучшению.
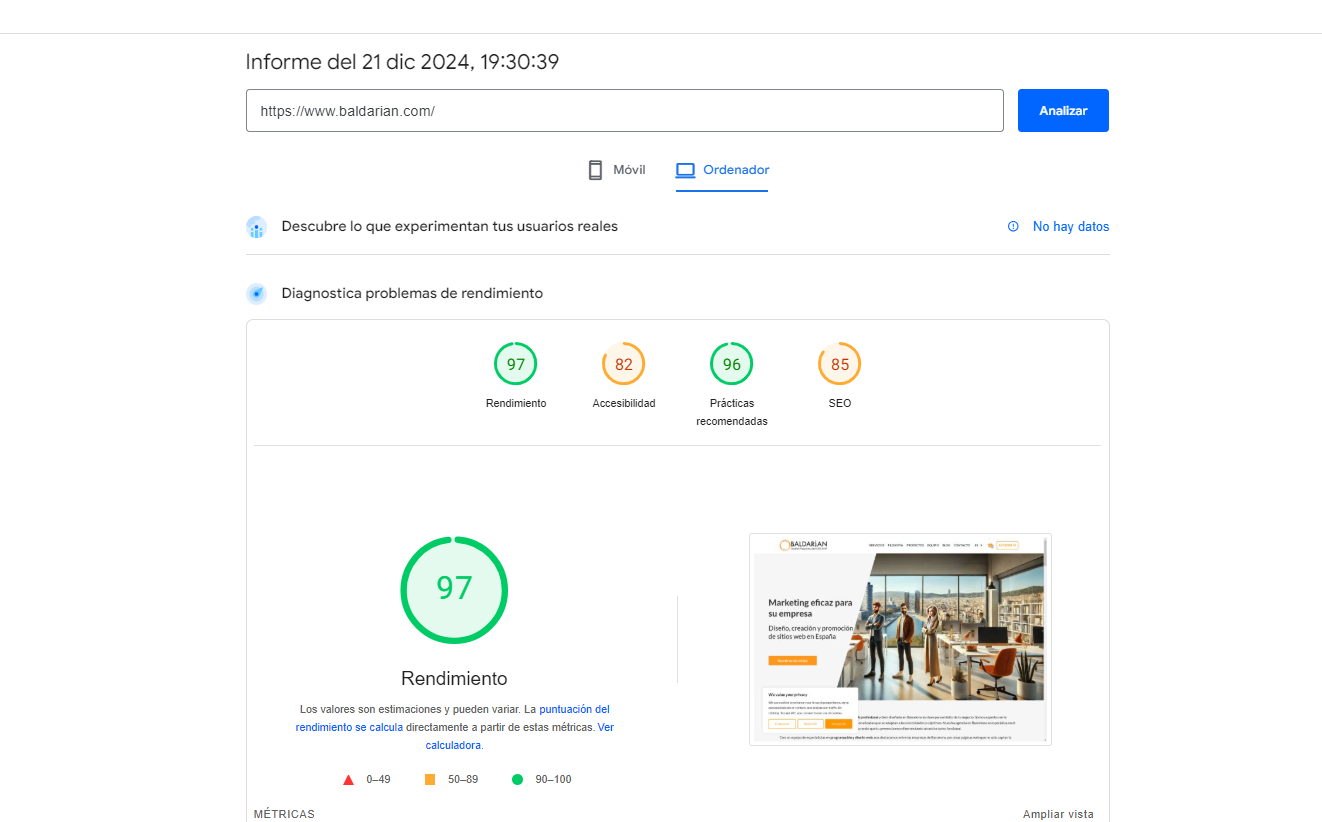
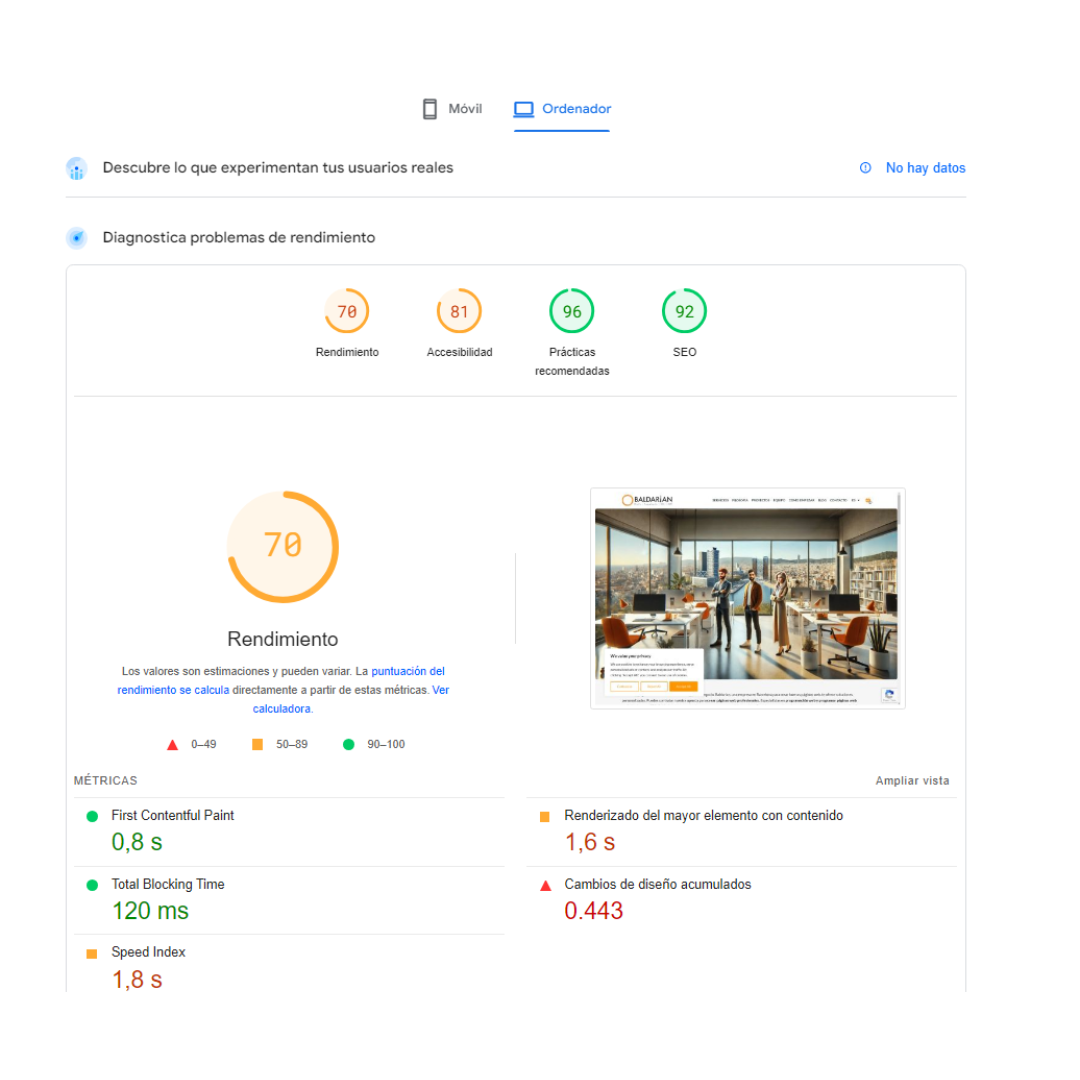
Как трактовать данные Google PageSpeed Insights?
В Google PageSpeed Insights показатель скорости загрузки страницы (Page Speed) отображается в нескольких местах:
Оценки и метрики можно детализировать, чтобы понять, какие конкретно факторы влияют на скорость загрузки страницы, и как их можно улучшить.
Если скорость вашего сайта оставляет желать лучшего, это не повод для паники. Наша команда экспертов поможет вам решить эту проблему:
Обратитесь к нам, и вы заметите разницу!
После внедрения всех улучшений вы увидите реальный результат. На экране PageSpeed Insights будет красоваться высокая оценка скорости вашего сайта, что привлечет больше клиентов и укрепит вашу позицию на рынке.
До

После